Mind your Margins!
Introduction
The search box is the most important piece of UX on our page. It won’t be an overstatement to say that the search box is the most important piece of UX on any search engine. As the front line between us and what customers are looking for, it is very important that the search box is:
- Clear (easy to spot),
- Responsive (low latency),
- Intelligent (provides relevant suggestions).
At Bing, every pixel of UX earns its position and size on the page. We put every UX element through rigorous design reviews and multiple controlled experiments. No change to the UX is too trivial, no change passes through un-verified. Besides this all the various ways users interact with the different UX elements on our page(s) are analyzed constantly. During one such exercise we noticed that some of our customers were having a sub-optimal experience with our search box. Some of their clicks were being ignored by the search box. As we dug deeper the investigation led us to recognize the power of detailed instrumentation and the impact that small tweaks in the UX can have on overall customer satisfaction. Along the way we uncovered that this issue was not unique to Bing. In fact, we saw it on websites big and small throughout the web. It turns out, “Mind your margins!”, a phrase you might have heard from your English teacher, is still relevant and is applicable to search boxes on many of the world’s premiere websites.

Figure 1: The search box as it appears to the users on Bing.com.
The Issue: Missed Clicks
While analyzing user interaction (with our web pages) data on Bing.com, something caught our attention recently. We noticed that a non-trivial percentage of our users clicked multiple times on the search box. In some cases, however, the number of clicks were way more than the number of searches or re-queries issued by the user. When we dug deeper into these interactions using our in-house web instrumentation library, Clarity (which lets us replay user interactions), we were able to determine that in a large number of such cases our users’ clicks were being missed. A “missed click” is a click by the user that does not bring about any change in the UX or the state of the web page. It is as if the click never happened and is a common UX issue for buttons and links on many web properties. Missed clicks anywhere on the page are not good but especially bad when they are on the search box which is the most important piece of UX on Bing.
To see this in action look at the video snippet below:
.
Figure 2: Shows missed click on the search box on Bing.com
Missed clicks are not easy to detect, consider a user clicking somewhere on the page you did not anticipate (not clicking a link or an image or a button but clicking on something unclickable like text or an empty space). Will your instrumentation take that signal to your data warehouse? Most websites today will miss that the user clicked somewhere on the page if it was not a button or a link. Luckily for us at Bing, Clarity was able to detect not just missed clicks but many other subtle user interaction patterns with our web pages. Clarity was able to show us that sometimes even though users were clicking on our search box multiple times, their clicks were being missed. We were then able to quantify that 4% of all the users that clicked on the search box had one or more missed clicks.
The Cause: Margins
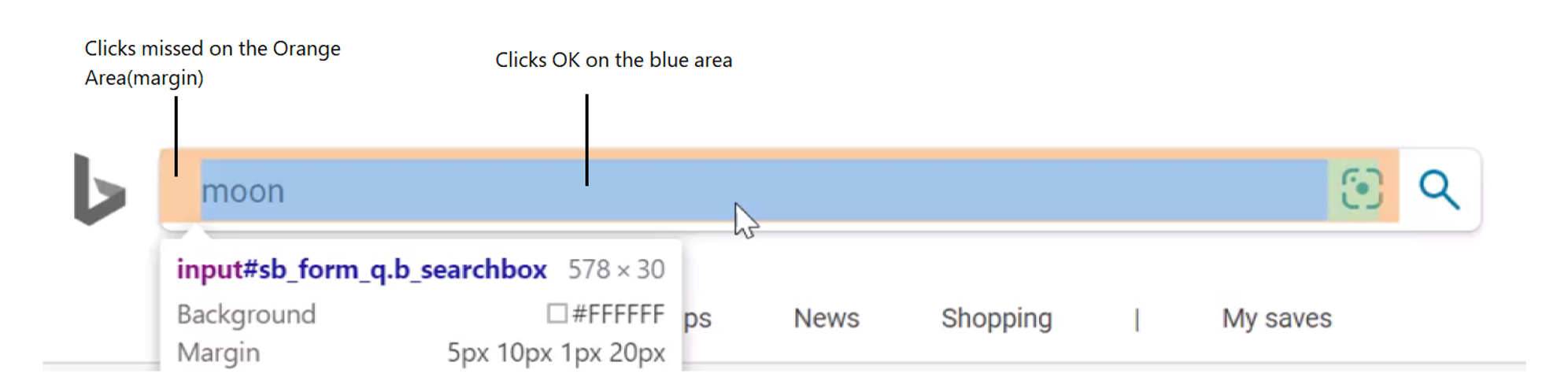
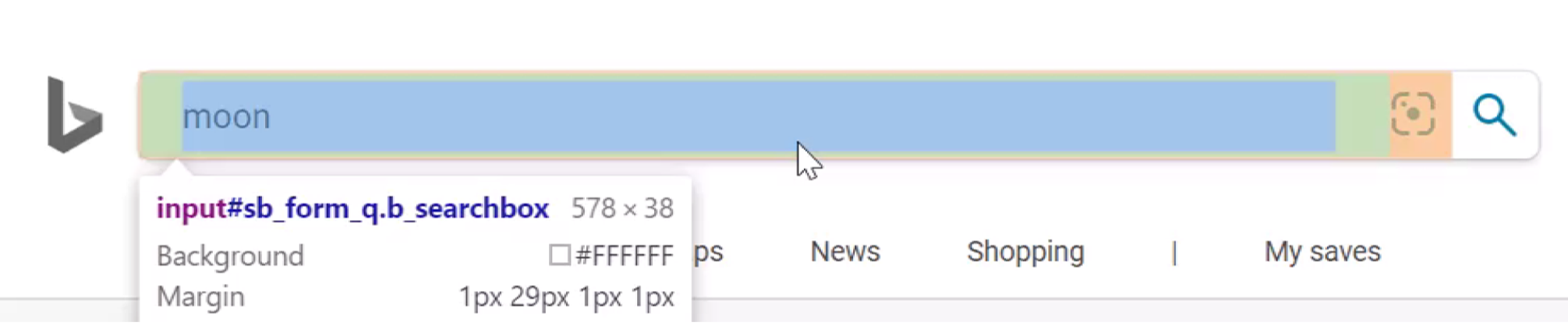
Once we noticed the missed clicks, we then wanted to find out the exact location of where these were occurring on the search box. Immediately one location jumped out at us. We noticed that most missed clicks were occurring on the left corner of the search box i.e. margin or the area between the html form control that contains the search box and the search box itself (shown in orange below). Since both the form and the search box have the same background color, it was not possible for the users to know that they were clicking on the margin of the search box. Click events on this margin, therefore, were not passed to the search box thereby causing missed clicks. It was now clear to us why we were losing 4% of clicks on the search box (The area covered by the margins, orange area, which is not clickable is around 10% of the area of the search box shown in blue + green).
 |
 |
Figure 3: Clicks on the orange area to the left and top of the search box, were not handled by the event handlers associated with search box and were being ignored. |
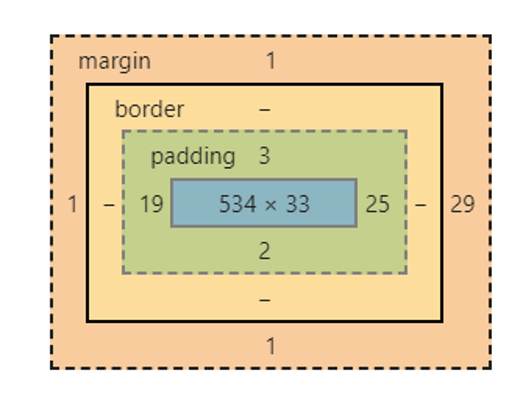
Figure 4: CSS Box Model of the Bing Search box |
The Fix
The fix was straightforward, we had to reduce the margins between the search box and the html form that contained the search box, specifically the top, left and bottom margins. The right margins were less of an issue since the presence of the “search by image” icon and the spy glass icon for search gave users a clear visual clue that this part of the control was not for text in search box. The Figure below shows one of the many treatments we tried for the fix, reducing the top margin by 4px and reducing the left margin by 19 px made almost the entire area of the form control (which contains the search box) clickable and all but eliminated the missed clicks on the search box, while maintaining visual parity with the control. As an aside keeping visual parity between control and treatment was important as we wanted to isolate any metric movements just to the elimination of search box margins.

Figure 5: Removal of margins on the search box all but completely hides the orange area and eliminates missed clicks.
Figure 6: Video showing the fix, no more missed clicks on the Bing search box.
Results / Gauging User Impact
Once we rolled out the fix to production, missed clicks on the search box all but vanished, and not only that – the results from multiple flights suggested positive movements in our user satisfaction metrics as well. We saw the User SAT metrics like traffic utility rate and SSRX (the two hardest to move metrics historically) showed high stat significant movement in the positive direction. Eliminating missed clicks on the search box alone ended up improving the Session Success Rate Metric (SSRX) by 0.017% and the Traffic utility rate went up by 0.3%. Both these metrics are extremely hard to move and have been shown to impact not just user satisfaction with the search results page but also long-term user retention.
We would have shipped this change just to fix the missed clicks issue but when we saw the positive impact on these metrics, it was icing on the cake. Yet again we learned that even small changes in user interface can deliver significant user impact all up.
Not Unique to Bing
Armed with our success on Bing, we were curious to investigate whether other websites with search boxes had such margins as well, after all a margin between the search box and the container html control (both with the same background color) is a common UX pattern present on multiple sites. We found that other popular websites including search engines and social media have unclickable areas (due to margins) on their search boxes too and may be experiencing missed clicks. It is possible that these websites can impact their users positively by using the fix we applied in Bing.
Conclusion
As we wrapped up our investigation we were left with a few key takeaways:
- Small tweaks matter, even tiny changes to the UX can lead to a significant impact on user satisfaction.
- Don’t forget Fitts law, don’t make it hard for users to click where you want them to.
- Scale multiplies the impact of small improvements and just as much multiplies the negative impact of minor annoyances. Even an issue which will affect a tiny fraction of your users might lead to thousands even hundreds of thousands of users with a sub optimal experience.
- You can’t afford to have blind spots in your web page instrumentation, any user action, no matter how trivial, taken on your page should be instrumented stored and analyzed.
- Don’t take popular UX patterns for granted.
And finally, when it comes to your search boxes, “Mind your Margins!” 😊
Clarity: Fine grained instrumentation to track user interactions
We cannot overstate the contribution of Clarity in underscoring and helping us identify this issue. Clarity our website analytics tool developed in house, played a pivotal role in this investigation and showed us the impact of the issue on our user base. As mentioned earlier, missed clicks anywhere on a web page are not tracked on most websites, fortunately clarity keeps track of all user interactions and DOM mutations on the Bing.com webpages, while allowing web masters powerful privacy controls. It provided us with a trove of data with missed clicks and their precise location on the page which helped us not only understand the impact of the missed clicks but also identify the fix(es) necessary. If you are a webmaster, we strongly encourage you to explore this tool by visiting https://clarity.microsoft.com and applying for the free pilot so you can start reaping the benefits in just a few clicks. To learn more about how clarity tracks user interaction check out clarity project page on GitHub.
Source: Bing Blog Feed